使用FusionCharts ASP Class创建图表
本文共 2391 字,大约阅读时间需要 7 分钟。
可与ASP一同使用以绘制动态数据驱动图表。使用FusionCharts ASP Class来渲染图表变得更加容易。接下来,我们一起来看看如何使用FusionCharts ASP Class功能并创建图表。
注意:本文中所讨论的代码都包含在Download Package > Code > ASPClass > BasicExample文件夹中。
创建简单图表
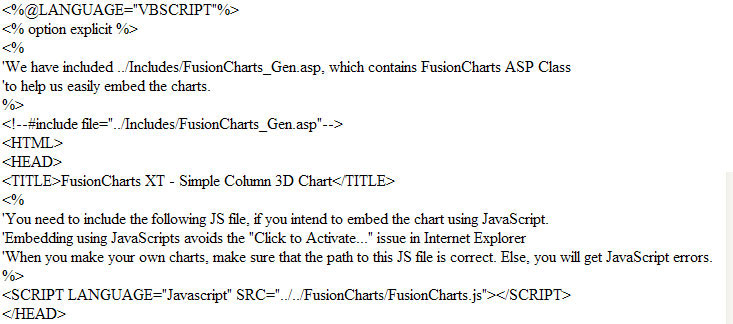
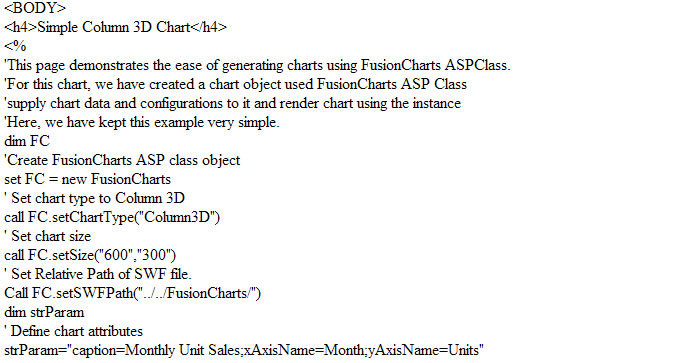
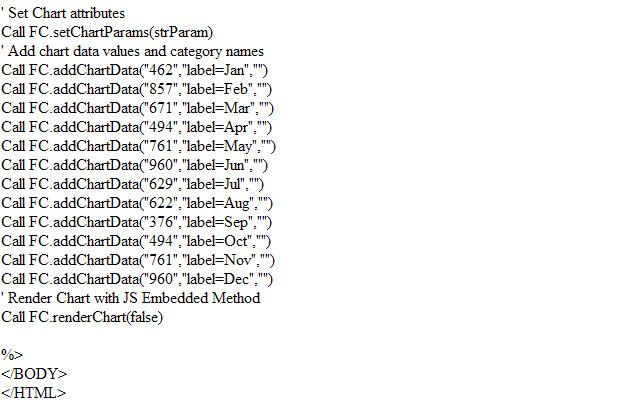
接下来,我们创建第一个图表。在本示例中,我们将创建一个 "Monthly Unit Sales"图表。



运行代码,将会出现如图所示的图表效果:

创建一个带有外部XML文件的图表
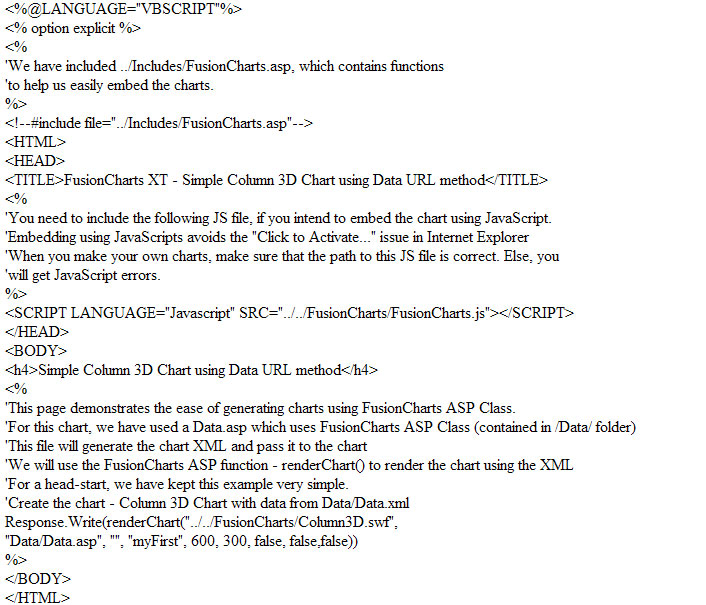
现在,我们将以另外一种方式创建相同的图表。此时,我们将使用两个不同的程序。一个程序利用FusionCharts ASP Class创建图表XML,另外一个程序借助于Data URL方法利用该XML来渲染图表。 Data.asp 文件中的代码可创建XML,而 SimpleChart.asp文件利用XML渲染图表。
Data.asp文件中的代码类似于上例中的代码,唯一不同的是,它不渲染代码,而是将XML流向SimpleChart.asp文件。
<%@LANGUAGE="VBSCRIPT"%>
<% option explicit %> <% 'We have included ../../Includes/FusionCharts_Gen.asp - FusionCharts ASP Class 'to help us easily embed the charts. %> <!--#include file="../../Includes/FusionCharts_Gen.asp"--> <% 'This page demonstrates the ease of generating charts using FusionCharts ASPClass. 'We created a FusionCharts object instance 'Set chart values and configurations and returns the XML using getXML() function 'and write it to the response stream to build the XML 'Here, we have kept this example very simple. dim FC ' Create FusionCharts ASP class object set FC = new FusionCharts ' Set chart type to column 3d call FC.setChartType("column3D") dim strParam ' Define chart attributes strParam="caption=Monthly Unit Sales;xAxisName=Month;yAxisName=Units;decimals=0; formatNumberScale=0;showLabels=1" ' Set chart attributes call FC.setChartParams(strParam) ' Add chart data values and category names call FC.addChartData("462","label=Jan","") call FC.addChartData("857","label=Feb","") call FC.addChartData("671","label=Mar","") call FC.addChartData("494","label=Apr","") call FC.addChartData("761","label=May","") call FC.addChartData("960","label=Jun","") call FC.addChartData("629","label=Jul","") call FC.addChartData("622","label=Aug","") call FC.addChartData("376","label=Sep","") call FC.addChartData("494","label=Oct","") call FC.addChartData("761","label=Nov","") call FC.addChartData("960","label=Dec","") 'set content type as XML Response.ContentType ="text/xml" 'Return the chart XML for Column 3D Chart Response.Write(FC.getXML()) %>接下来,我们一起来看看SimpleChart.asp功能:

输出结果和上例相同:

使用JavaScript渲染器创建简单图表:
FusionCharts允许你创建纯JavaScript图表,无需Flash。针对上述代码并做相应修改后,可实现上述相同的图表,代码片段如下:
' Create FusionCharts ASP class object
set FC = new FusionCharts ' Set chart type to column 3d call FC.setChartType( "column3D" ) ' Set JavaScript renderer FC.setRenderer( "javascript" )...

转载地址:http://jxqvb.baihongyu.com/
你可能感兴趣的文章
Java基础知识:如何计算Java对象占用内存大小?
查看>>
一份Java程序员的珍藏书单,请您注意查收
查看>>
为什么这么多人Java基础薄弱?该如何提升?
查看>>
如何成为一名合格的Java程序员?
查看>>
spring框架中5种自动装配模式介绍
查看>>
如何学习Spring框架?有哪些建议?
查看>>
Java程序员烂大街了吗?是,也不是
查看>>
为什么学编程大部分人选Java编程语言?
查看>>
GL_SETS_OF_BOOKS 帐簿表
查看>>
RMAN参考使用手册(转)
查看>>
解决WEB ADI打开EXCEL文档时一直停留在"Your document is being created"界面的问题
查看>>
为什么删除文件后磁盘空间还是不变
查看>>
VNC server简单配置vnc
查看>>
win7 安装的offic2007
查看>>
rman本库恢复性测试
查看>>
IBM TSM磁带管理操作小记一则
查看>>
ORA-00258: NOARCHIVELOG 模式下的人工存档必须标识日志
查看>>
Java调用bat文件
查看>>
此责任无可用函数
查看>>
java获取数字和汉字
查看>>